この記事では、Robloxの代表的なゲームであるobby(障害物ゲーム)をコードを一切使わずに作る方法と手順について図解と動画で解説します。
なお、今回作ったobbyの作成にかかった時間は大体30分。
実際に遊ぶことができるので、体験しながらぜひあなたもobby作りにチャレンジしてみて下さいね!
解説動画はこちら!
実際に遊べる作ったobbyはこちら!

→https://www.roblox.com/games/8746862067/1st-OBBY-by-ASKA
※クリックもしくはタップでゲームの画面にジャンプします。
今回obbyを作るために使ったRoblox Studioの機能
今回は、プログラムを一切使わずにRoblox Studioで最初から使える機能
- Select(ブロックの選択)
- Move(ブロックの移動)
- Scale(ブロックの拡大と縮小)
- Rotate(ブロックの回転)
- Transform(移動・拡大縮小・回転をまとめて行う)
そして、
- Part(4種のブロック)
- Material(ブロックの素材変更)
- Color(ブロックの色変更)
- Anchor(ブロックを空間に固定もしくは解除)
- Toolboxにある簡単なModels(今回はお店とKill brickの2種)
これらだけしか使いません。
なお、基本的な操作とゲームの公開方法は、それぞれ以下の記事で動画付きの解説をしています。
初めての方は、ぜひ併せて活用してみてください!
→Robloxゲームの作成と公開して遊べるようになるまでの流れ
※クリックもしくはタップでそれぞれのページが表示されます。
Obbyの制作手順
次に、Obbyの制作手順です。
- Baseplateを選択する。
- Partからブロックを選択し、設置をする。
- Toolboxからゴールとなるマクドナルド(今回は)を選択して設置する。
- 設置したブロックにMaterialとColorで質感と色を変更する。
- Baseplateを削除する。
- ToolboxからKill brickを選択し、設置する。
- Publish to Robloxでゲームを公開&保存する。
- ゲームのアイコンとスクリーンショットを作成する。
- Game Settingsからアイコンとスクリーンショットを設定し、PermissionsをPublicにする。
コースの長さはお好みで。
プログラムも複雑なモデルも使いません。
ルールは1つ。
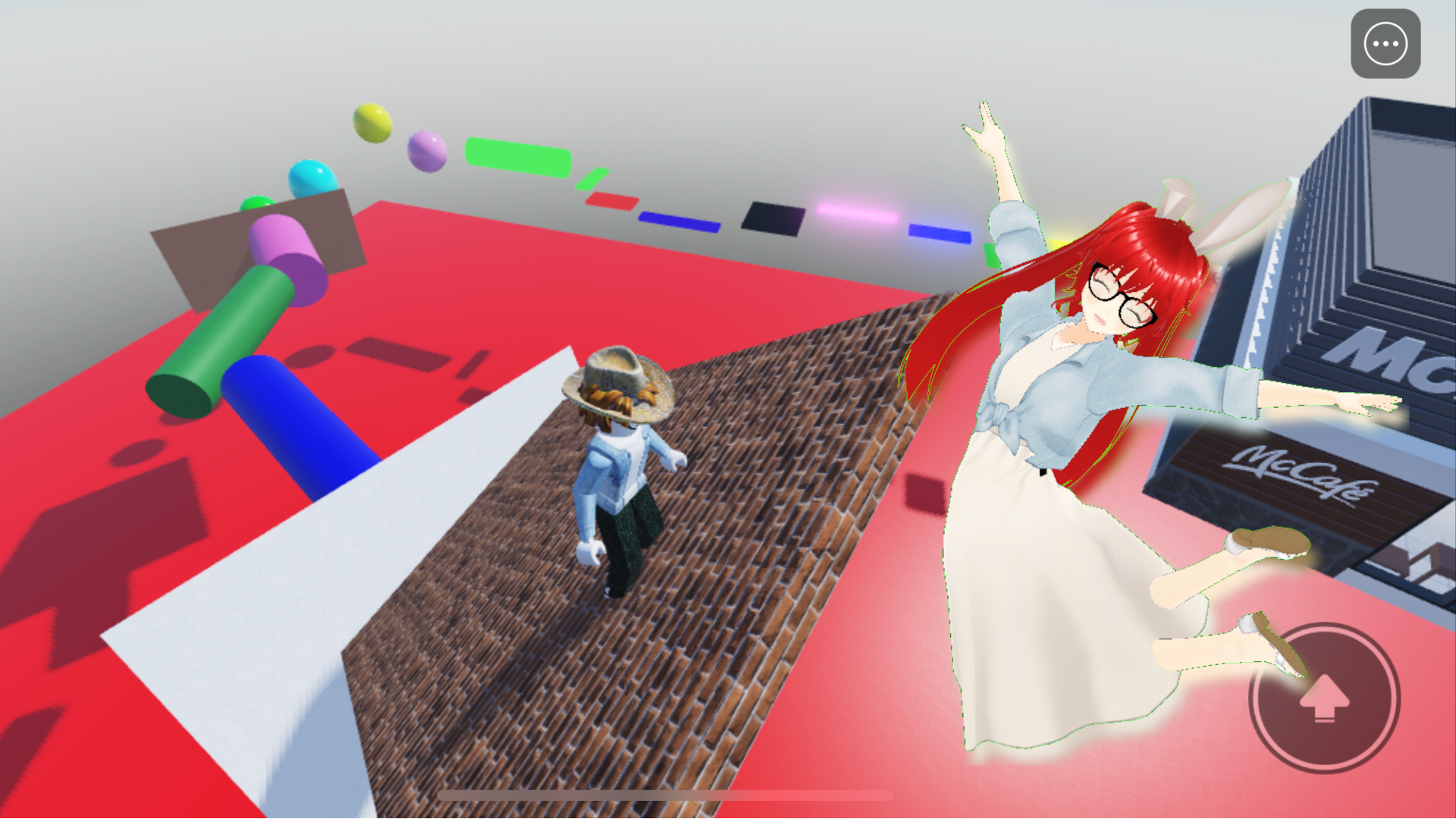
ゴールまでの道から落ちるとプレイヤーキャラがバラバラになり、スタート地点に戻る。
と、いたってシンプルなものにしました。
(というより、現時点で複雑なものができません…。)
と、いうことで順を追ってゆきましょう!
Baseplateからステージの基礎を作成

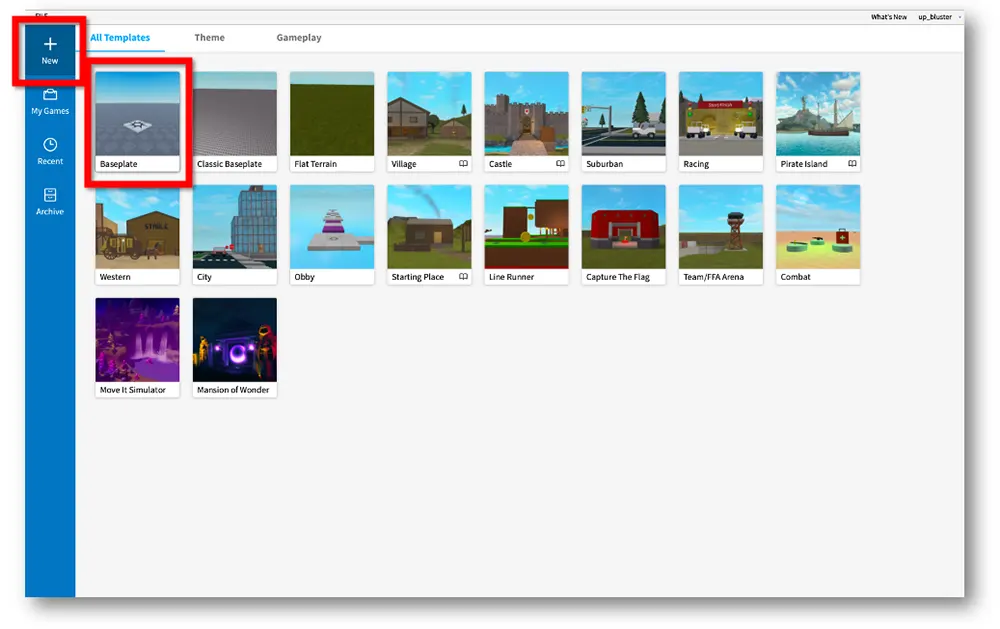
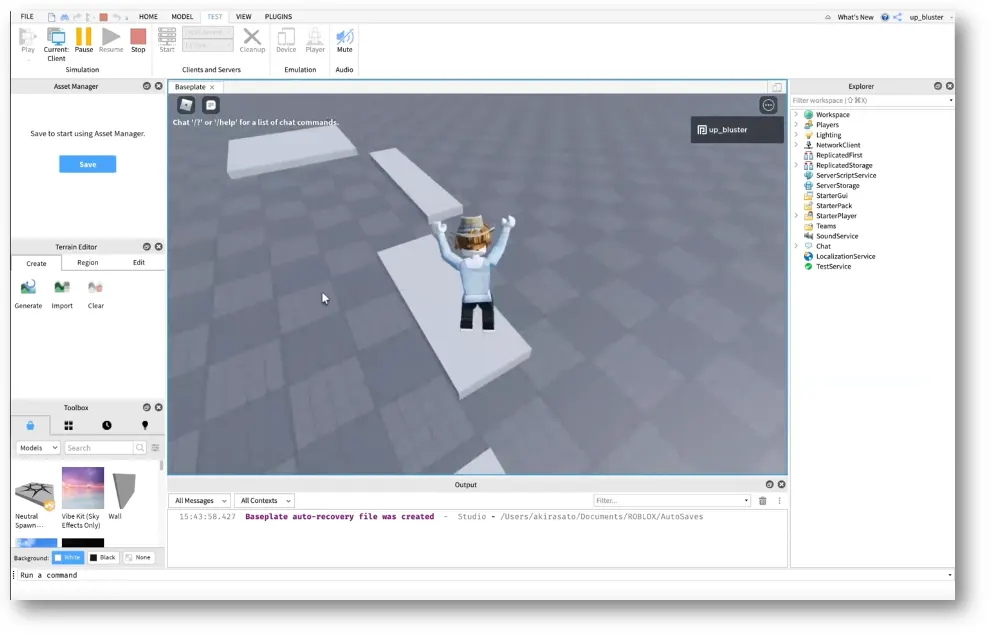
Roblox Studioを立ち上げたら、画面左のメニュー『New』をクリックし、テンプレート一覧から『Baseplate』を開いてステージの基礎を作ります。
Baseplateを選ぶ理由は、スタート地点&セーブポイントの役割を果たすモデルが最初から設置されているからです。
繰り返しになりますが、ブロックの位置関係が分かりにくくなるため、地面は最後に消します。
Partにある4種のブロックを設置
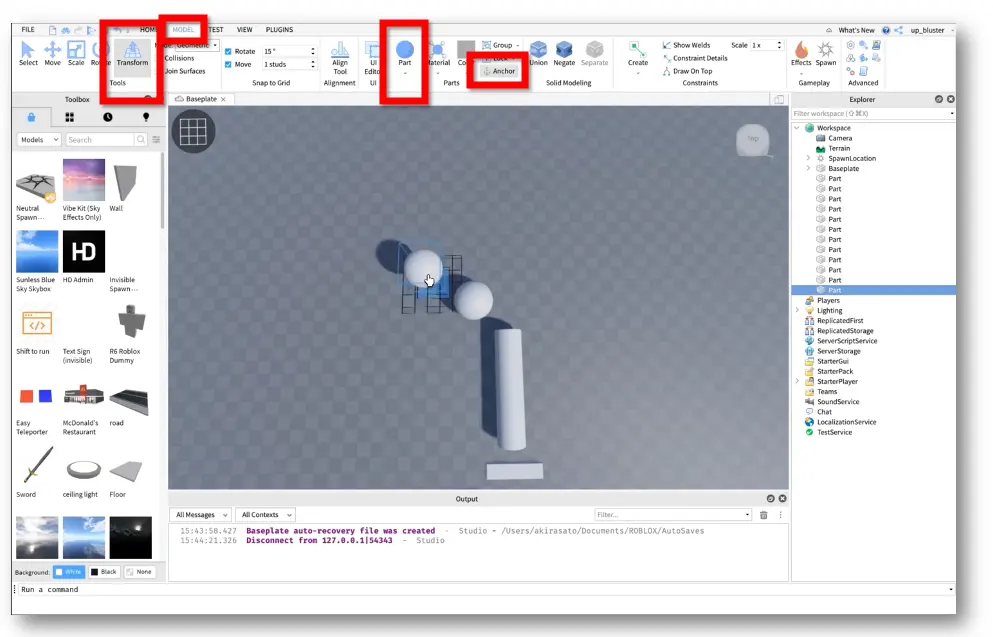
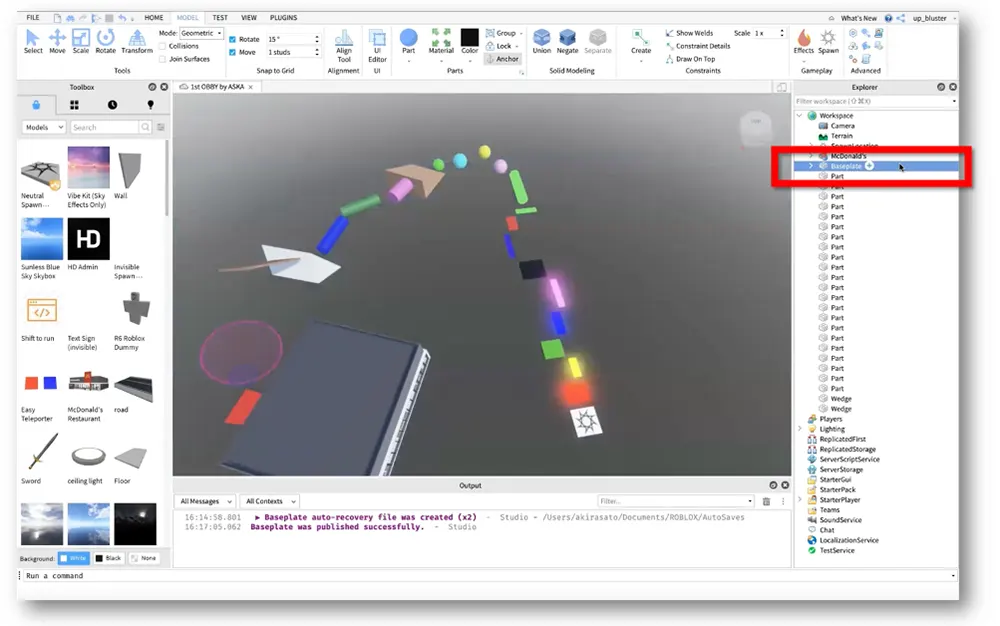
Baseplateの画面が開いたら、画面上の『MODEL』タブの中にある『Part』から好きなブロックを設置してゆきます。
初期状態では、ブロックにプレイヤーキャラが立っても滑り落ちることはありません。
ですので、角度や大きさは立てる位置であれば好みで問題ありません。
なお、今回ブロックの操作は『Transform』で行いました。
移動・サイズ変更・回転が直感的に行えたので正確な位置に設置しないのであればTransformが一番楽だと思います。
(操作は好みで切り替えると良いです)
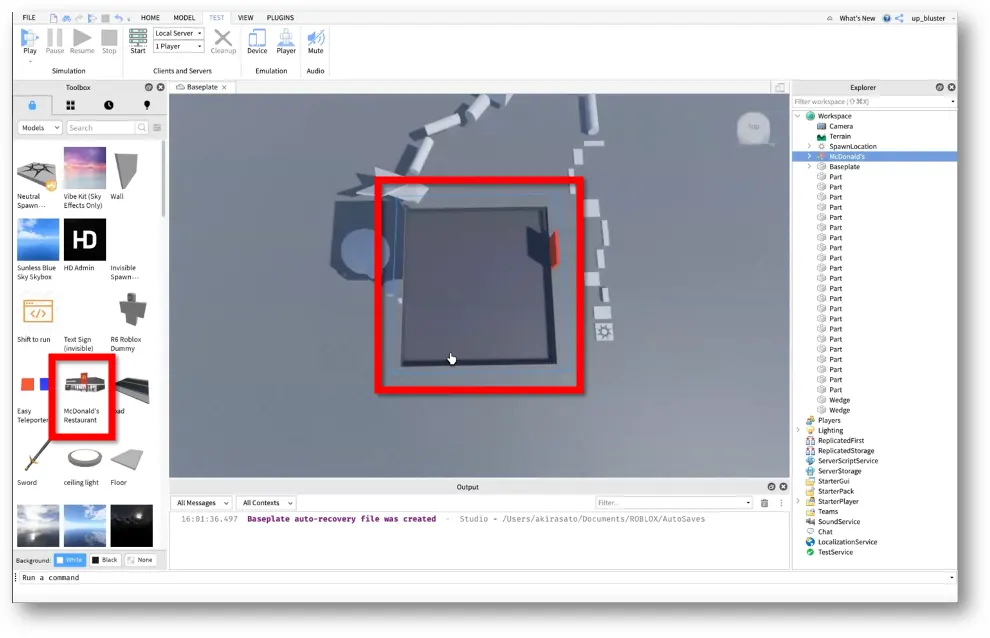
Toolboxのモデルを設置する

コースが一通り出来上がったら、ゴールとなるマクドナルドを設置しました。
マクドナルドは、画面左側にある『Toolbox』の中『Models』の中にあります。
筆者はマックに行きたかったのでそうしましたが、お家などもあるので好みのゴールで問題ありません。
設置するときは、必ずテストプレイをして辿り着けるのか確認をするようにしましょう!

ここまでで、殆ど完成しました。
設置したブロックの質感や色を変更する
スタートからゴールまでの道のりが完成したら、次に設置したブロックの質感や色を変更しました。
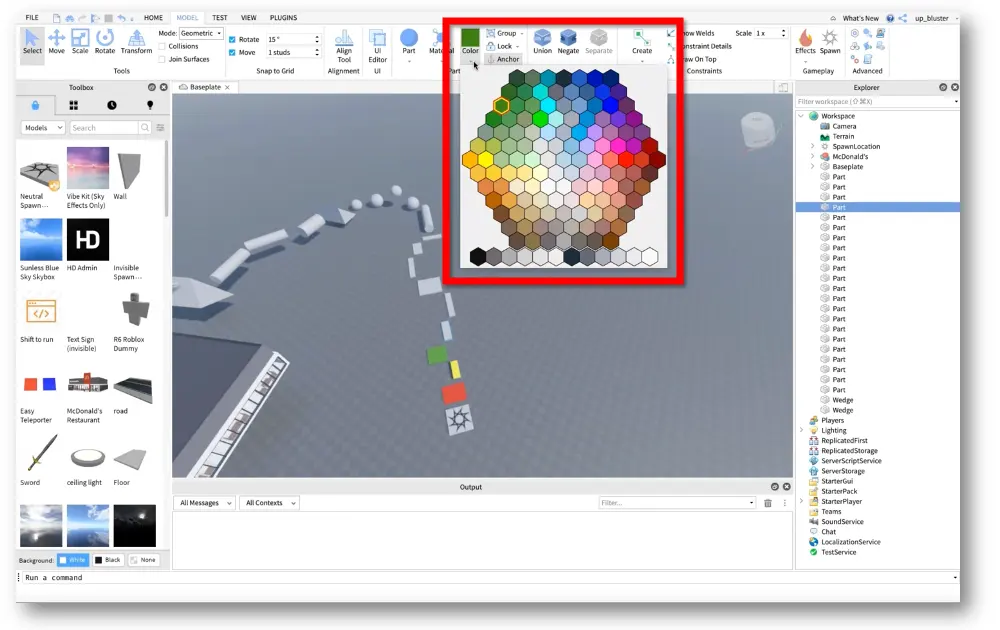
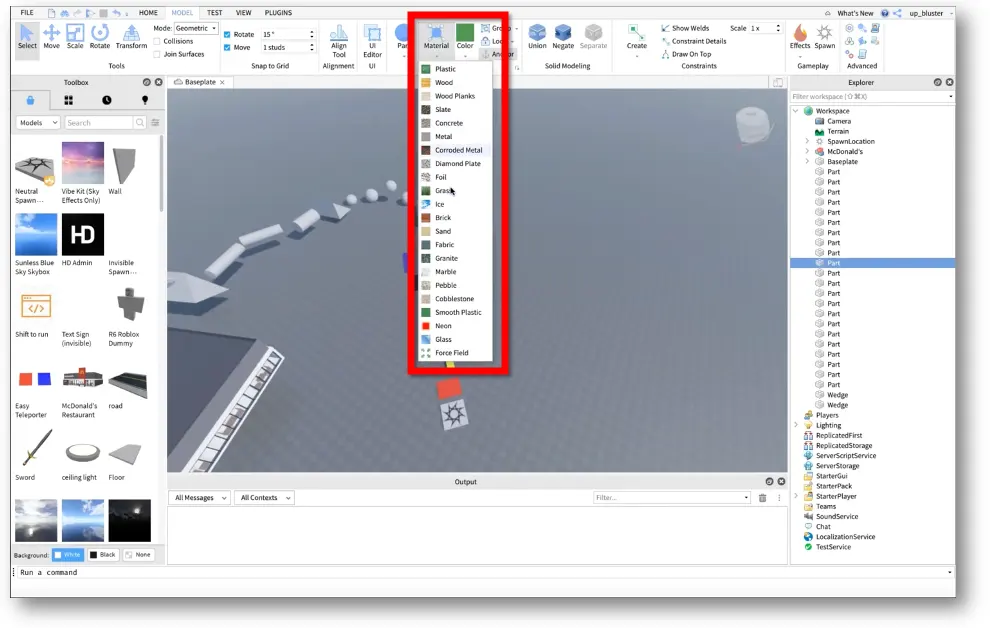
この2つの操作は、画面上の『MODEL』タブの中にある『Material』と『Color』で行います。
質感や色を変更したいブロックを選択し、『Material』や『Color』で好みの質感と色に変更してゆきます。
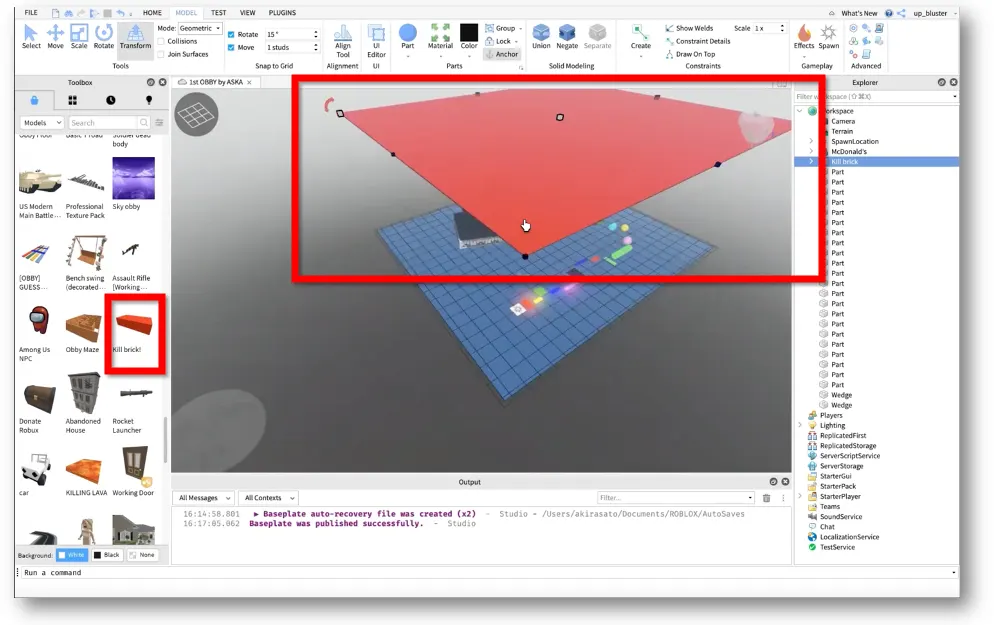
Baseplate(地面)を削除する

ここまでの段階で
- 設置したブロックやモデルが『Ancker』で固定されている。
- テストプレイをしてブロックの間が適切でクリア可能かどうか。
この2つをチェックしておきます。
地面がなくなると、Anckerで固定していないブロックは落ちていってしまいます。
そうすると途中から進めなくなるので注意してください。
また、ブロックの移動は地面があった方が位置関係が把握したいので、個人的には地面を消すのは一番最後がおすすめです。
地面を削除するには、画面右側にある『Exlpoler』の中にある『Baseplate』を選択し、Deleteキーを押せば完了です。
Kill brickを設置する

ステージの仕上げとして、今回はただ落ちるのではなく、最後にプレイヤーキャラがバラバラになるようにしたいので、Kill brickを設置します。
Kill brickは、画面左側にある『Toolbox』の中『Models』の中にあります。
そのままだと、ブロックが小さいため、『Transform』を使い、サイズと位置を調整します。
Kill brickも同じく、『Anker』で固定されているかの確認を忘れずに!
Publish to Robloxでゲームを公開&保存する

ここまでできたら、いよいよプレイ可能な状態となりました。
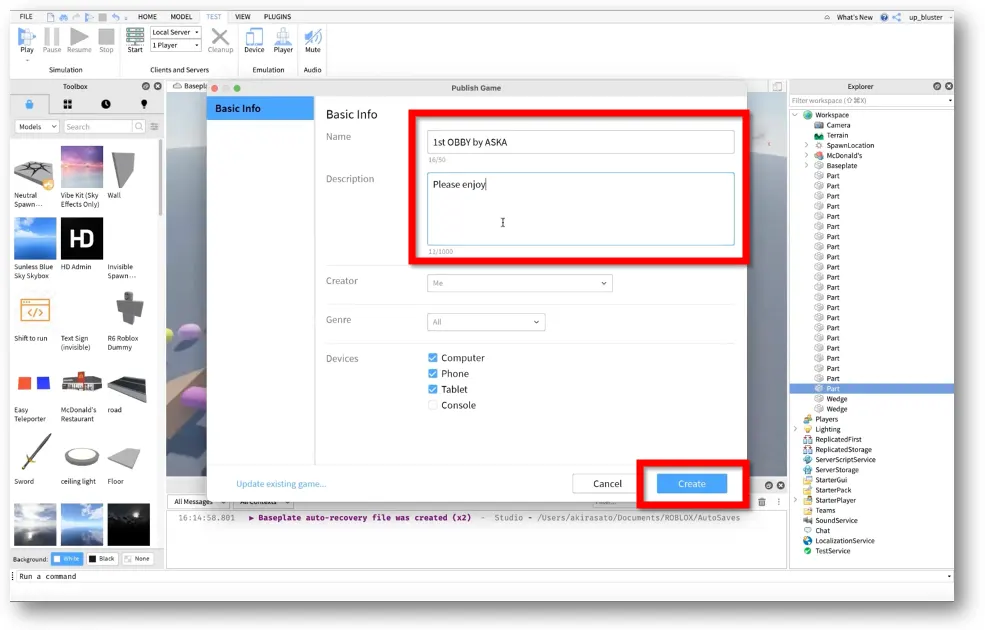
画面左上の『FILE』メニューをクリックし、その中から『Puclish to Roblox』でゲームの公開と保存を行います。
- Name:ゲームのタイトル
- Discription:ゲームの概要、簡単な説明
これらを入力します。
なお、入力は日本語でもできますが、より多くのプレイヤーに遊んでもらいたい場合は英語のほうが読んでもらいやすくなるので必要に応じて検討してみてください。
ゲームのアイコンとスクリーンショットの作成

ここまで来たら、最後の仕上げとして
- ゲームのアイコン
- ゲームのスクリーンショット(もしくはプレイ画面やPV)
を作成して設置します。

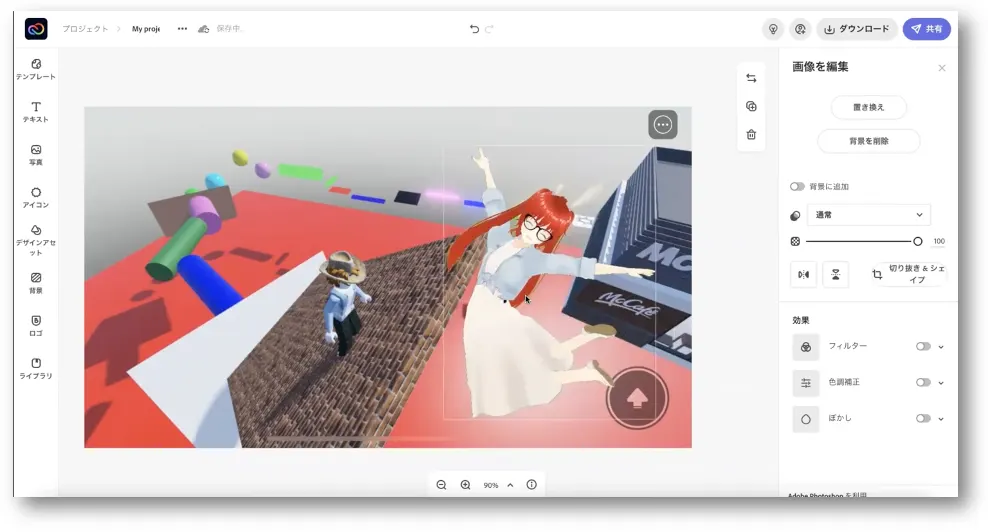
筆者は、Adobe Creative Cloud Expressというブラウザで使える画像の加工・編集サービスを利用しました。
無料のものであれば、CANVAも簡単でおすすめです!
ゲームアイコンとスクリーンショットのサイズ
なお、サイズは以下の通りです。
- ゲームアイコン:512×512ピクセル(推奨)
jpg、jpeg、pngの3種の画像に対応しています。 - スクリーンショットとビデオ:1920×1080ピクセル(推奨)
スクリーンショット含め10個まで。ビデオは10秒以内となります。
Game Settingsをして一般公開する

最後の仕上げです!
画面左上にある『FILE』メニューの中から『Game Settings』を開きます。
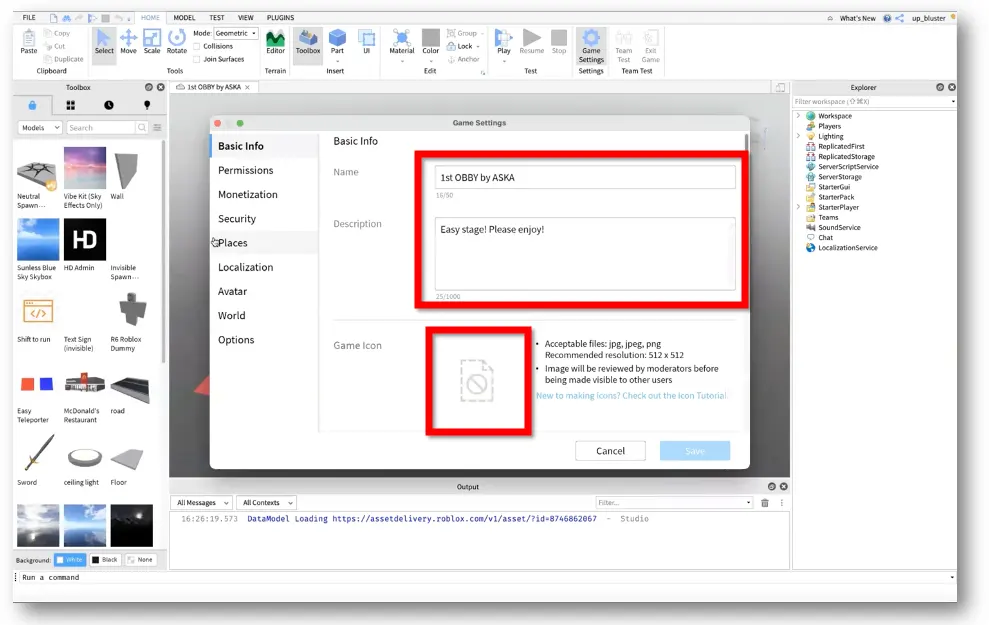
まずは、『Basic Info』の設定です。
ここで改めて『NAME』『Description』の再入力もできます。
必要に応じて編集してください。
同じ画面の下に『Game Icon』があるので、ここでゲームのアイコンを。
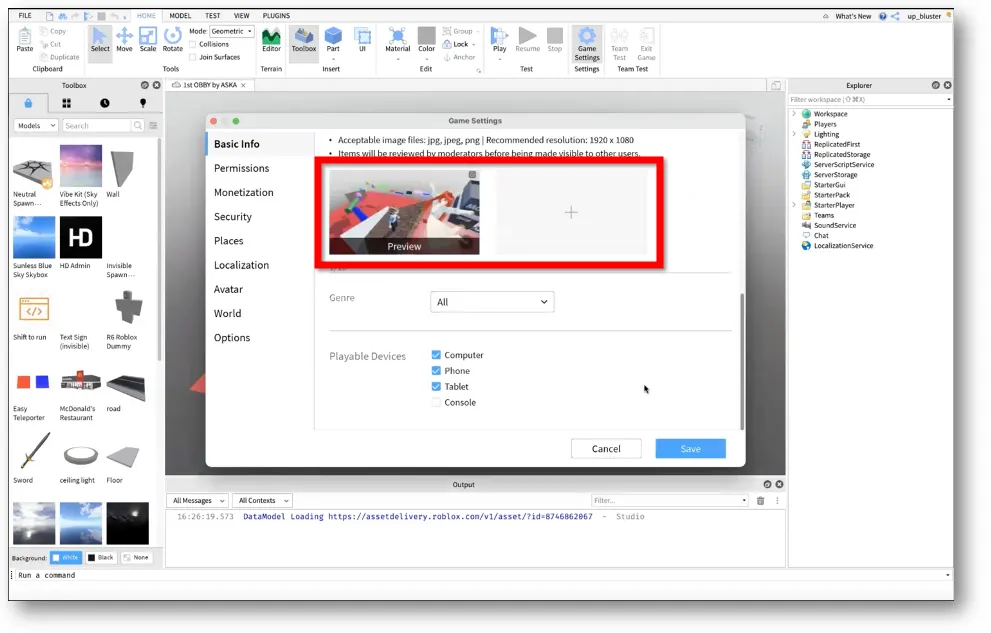
そしてその下にある『Screenshots & Videos』があるので、ここでスクリーンショットやPVを設定しましょう。

最後の最後に公開範囲を変更しましょう。
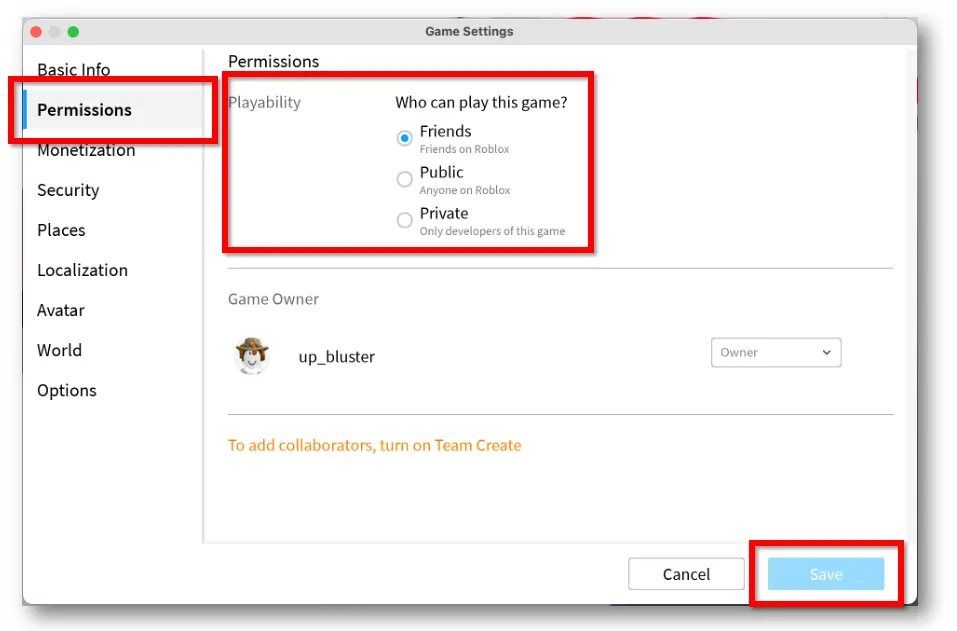
同じ画面の左側に『Permissions』タブがあるので、クリックし、Playabilityにある以下の3つの公開範囲から、どこまでの人が遊べるかを決めます。

- Friends:Roblox内のフレンドまでが遊ぶことができるようになります。
- Public:Robloxのプレイヤーであれば、誰でも遊ぶことができるようになります。
- Private:制作者のみが遊ぶことができるようになります。
ここまでできたら、最後に『SAVE』ボタンをクリックして完了です!
作成したゲームのURLをお知らせする方法
Robloxのゲームは原則としてアプリ内で検索をして探します。
ただ、これだと探すのが大変なので、例えばSNSでシェアしたり友人たちにシェアしたいとき以下の手順でゲームがすぐに遊べるURLを発行することができます。

- Roblox Studioを立ち上げる。
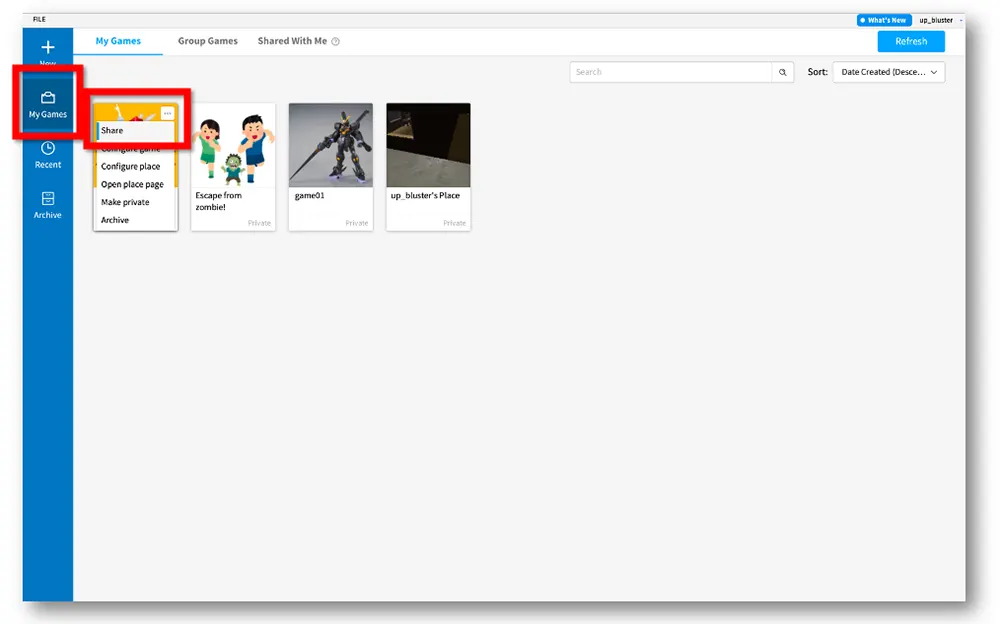
- 左側のメニュータブの中から『My Games』をクリック。
- 作成したゲーム一覧が表示されるので、シェアしたゲームアイコンの右側にある『…』をクリック。
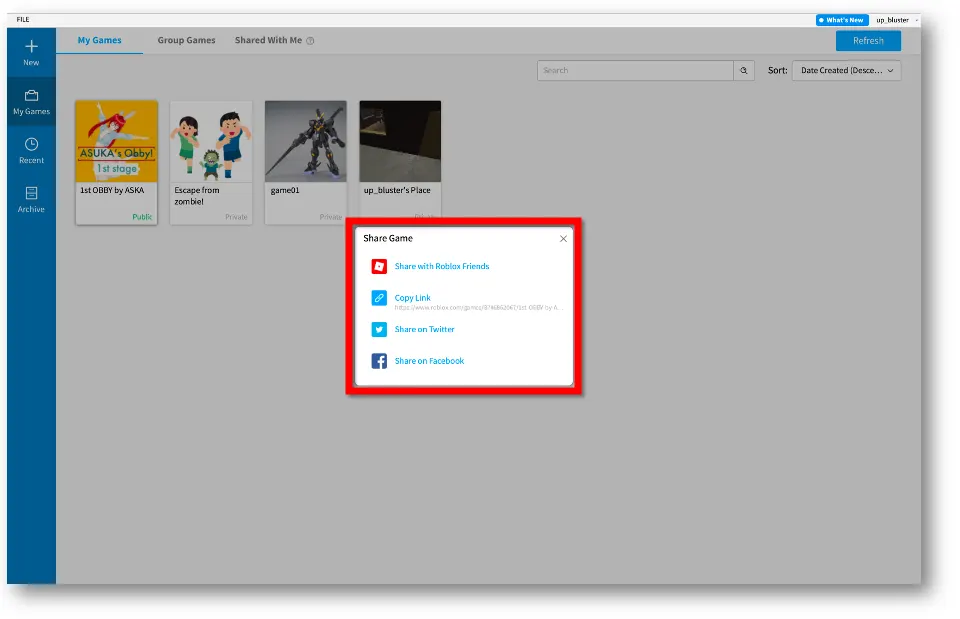
- 表示されるメニューから『Share』をクリックすると、どのようにシェアするか選ぶことができます。

上から順番に
- Robloxのフレンドにお知らせする。
- シェアできるURLをコピーする。
- Twitterでシェアをする。
- Facebookでシェアをする。
となっています。
これで教えてあげましょう!
まとめ
以上が、Roblox Studioでプログラミングを一切せずに簡単なObbyを作成する手順でした。
ブログの設置がほとんどの作業になりますが、アイディア次第で面白いコースができると思いますので、ぜひまずは作ってみてはいかがでしょうか!