この記事では、Robloxのゲーム制作に役立つ『消えるブロック』の作り方について動画とコード付きで解説します。
Roblox Studioをあまり使ったことがない方でも簡単にできますので、ぜひゲーム作りの参考にしてください!
なお、今回は以下の英文ページをもとに作成しました。
解説動画はこちら!
(クリックで表示)
- 00:00:00 解説する元のページについて
- 00:00:50 今回使うコードについて
- 00:01:02 使用するステージについて
- 00:01:25 ステージ作成時の注意点について
- 00:02:08 消えるブロックの作成手順について
- 00:02:24 パーツの名前変更について
- 00:02:38 コードを記述するScript追加方法について
- 00:02:51 Scriptの名前変更について
- 00:03:03 Scriptで行うこととコードについて
- 00:03:57 応用編として、ステージを作ってみよう!
- 00:04:12 ToolboxにあるMaterialの設置とコード記述について
- 00:06:07 今回の流れのまとめ
- 00:06:23 消えるブロックの時間調整方法ついて
今回使う消えたり現れたりするコードはこちら!
- local platform = script.Parent
- local function disappear()
- platform.CanCollide = false
- platform.Transparency = 1
- end
- local function appear()
- platform.CanCollide = true
- platform.Transparency = 0
- end
- while true do
- wait(3)
- disappear()
- wait(3)
- appear()
- end
このコードを、途中で追加する『Script』にコピー&ペーストをすればすぐにできます!
消えるブロックを作る手順
まずは、Roblox Studioで消えるブロックを作るまでの手順です。
- ブロックを設置、サイズ調整などを行う。
(後から再調整可能です) - ブロックの名前を変更する。
- ブロックに『Script(スクリプト)』を追加して名前を変更する。
- 『Script(スクリプト)』に記載されているコードを削除し、専用のコードを入力(もしくはコピー&ペースト)する。
これですぐにできます!
コードさえ分かってしまえば、3分後にはあなたも作れていますので大丈夫です!
というわけで、早速順を追って解説してゆきますね!
なお、今回は『Baseplate』を使っています。
ブロックを設置、サイズ調整などを行う
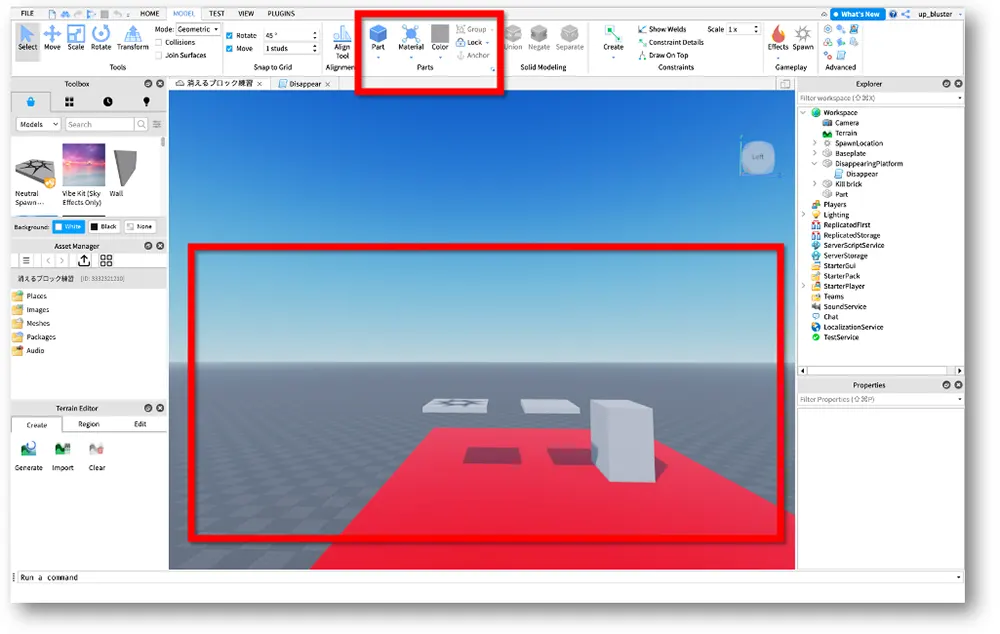
まずは、『MODEL(モデル)』から『Part(パーツ)』から好きなものを選び設置し、ステージの基礎を作りましょう。
今回は四角いブロックを設置し、『Transform(トランスフォーム)』を使い、形と位置を変更しました。

このようにスタート途中ジャンプするブロック、そしてゴールとなるブロックを設置し、高さを調整します。
ブロックを設置したら、テストプレイをしてキャラがジャンプしてゴールまで辿り着けるコースになっているのかをチェックしましょう!
ブロックの名前を変更する
次に出たり消えたりするブロックの名前を変更します。
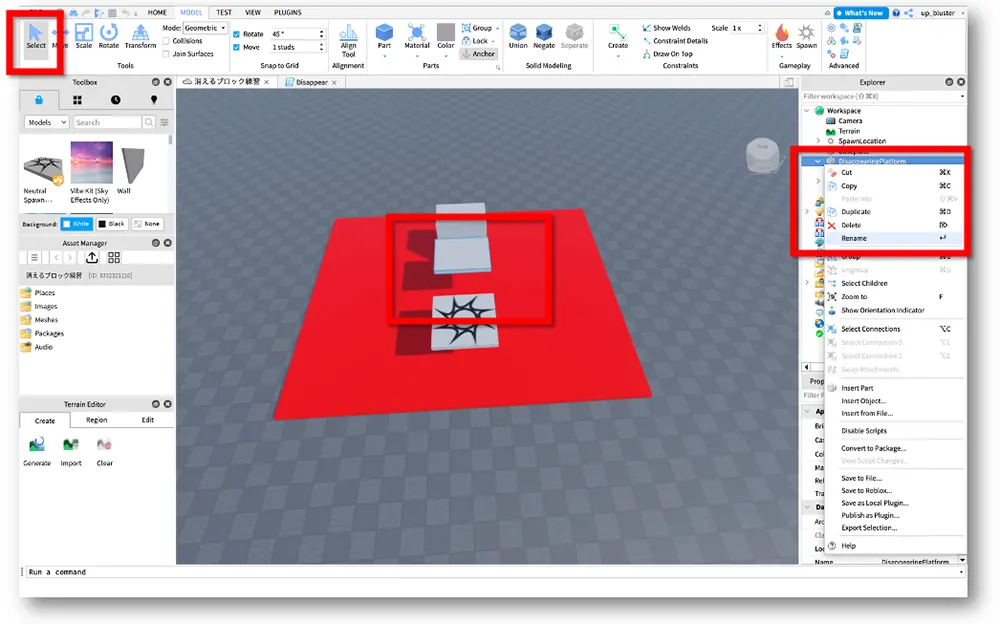
設定したいブロックを『Select(セレクト)』で選び名前を変更しましょう。
今回は『DisappearingPlatform(消える土台)』にしました。

名前の変更は、
- ブロックを選択する。
- 『Explorer(エクスプローラー)』内の一覧で該当するブロックが青くなり選択状態になるので、ゆっくりクリック。もしくは右クリックでメニューを表示させて『Rename(リネーム)』をクリック。
- 名前を変更する。
の順で行うことができます。
ブロックに『Script(スクリプト)』を追加して名前を変更する
次に、消えるようにするブロックにスクリプトを追加します。
Robloxでは、ブロックにスクリプトを追加し、コードをスクリプト内に記述することで「このブロックやモデルはこういう挙動をする」とプログラムさせることができます。
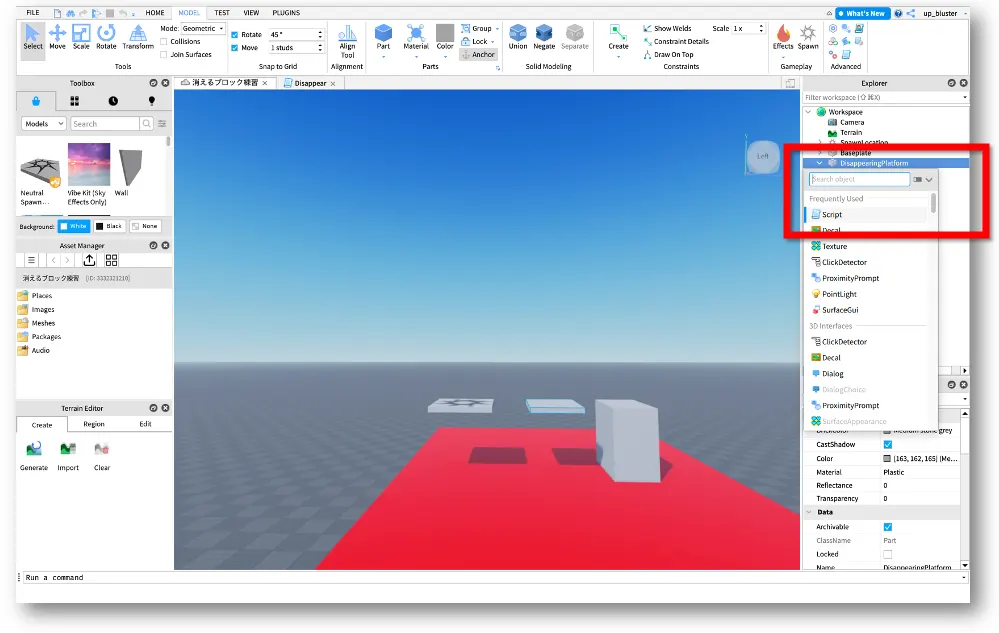
名前を変更したブロックの名前の右隣にある『+』マークをクリックするとメニューが表示されるので、その中から『Script(スクリプト)』をクリックして追加しましょう。

スクリプトが追加されたら、先ほどと同じようにスクリプトの名前を変更しましょう。
今回は『Disappear(消える)』としました。
『Script(スクリプト)』にコードを記述する
次に、スクリプトにブロックが消えたり現れたりするためのコードを記述します。
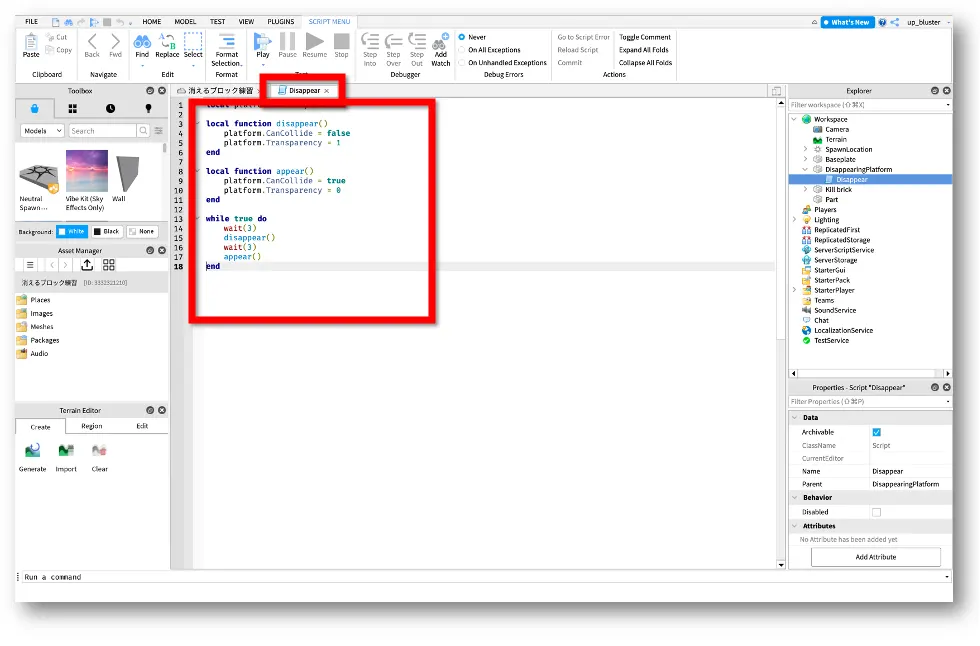
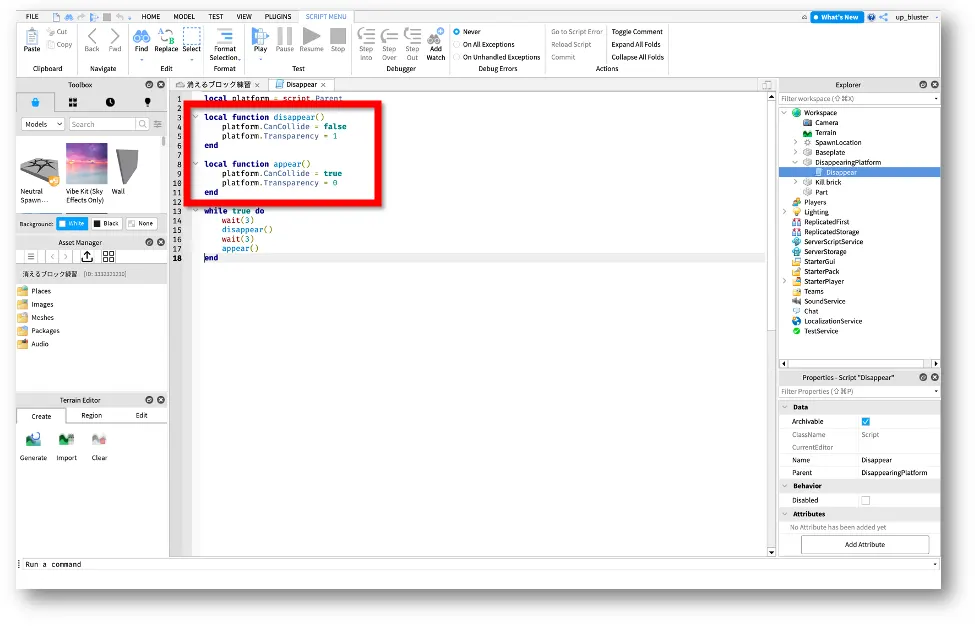
スクリプトは、下の画像のようにタブで表示されたものを選択して編集できます。
先ほど変更をした名前のスクリプトタブがあるので、それをクリックします。
スクリプトに最初に記述されているコードは不要なので、削除します。
そして、こちらで記載してあるコードをコピー&ペーストをします。

これで該当するブロックが消えたり現れたりするようになりました!
テストプレイとゲームの公開
ここまでできたら、改めてブロックが消えたり現れたりするのか。
そしてちゃんとゴールできるゲームなのかどうかをチェックしましょう。
問題なければ、後はステージを更に広げたりして遊べるように公開設定をしましょう。
→Roblox Studioで作ったゲームの公開方法はこちらで解説しています。
※クリックでページが開きます。
ブロックの消えるタイミングを調整する方法
最後に、ブロックが消えたり現れたりする時間の調整方法について解説します。
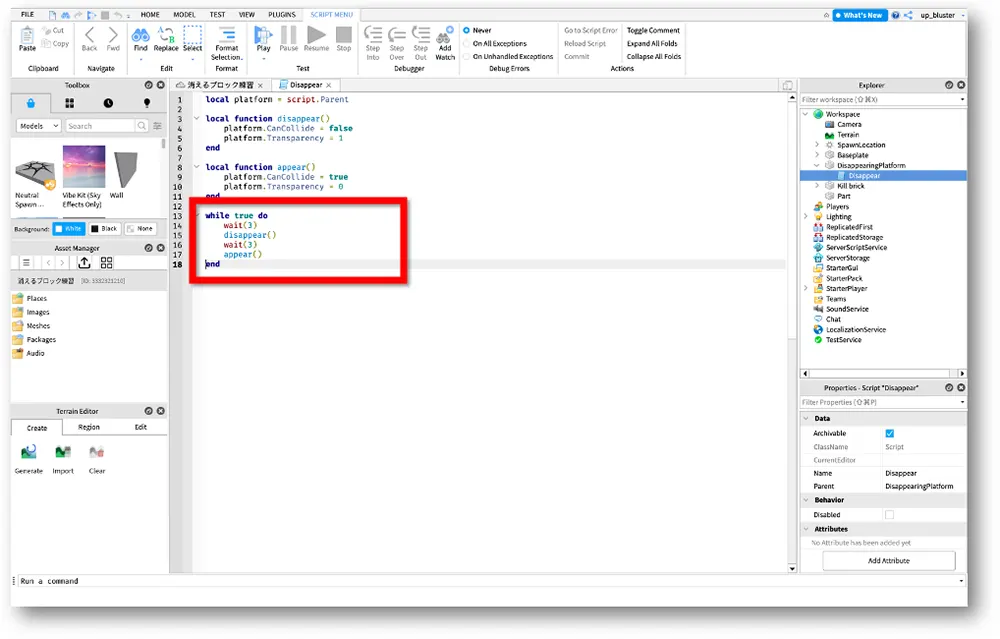
スクリプト内に記述したコードの以下の行にある『(3)』の数字を変更すると時間を調整できます。
- 14行目にある『wait(3)」で消えるまでの時間
- 16行目にある『wait(3)」で現れるまでの時間
※今回のコードの行数です。

なお、スクリプトはすべて半角英数で入力します。
全角になっていないか必ず確認しましょう!
コードについてもう少し詳しく!という方向け
おまけで、今回のコードについてもう少し詳しく知りたい方向けに解説します。

platform.CanCollide = false
このコードは、ブロックが衝突するかどうかの設定部分です。
『false』は衝突しない・・・つまり、通り抜ける。
『true』は衝突する・・・つまり、通り抜けられない。
platform.Transparency = 1
このコードーは、ブロックの透明性の設定部分です。
数値は『0〜1』の間で変更させることができ、『1』は透明(見えない)。
『0』は不透明なので見えるとなります。
例えば・・・。
完全に透明になるのではなく、うっすらと見えるようにする。
という設定がここでできますので、工夫してみるのも面白そうですね!
まとめ
以上が、Roblox Studioで使うブロックやモデルが消えたり現れたりするスクリプトのコードでした。
コードは色々と組み合わせることができますが、最初は1つのブロックに対して1つのスクリプトとコードのみにした方が混乱しなくてすみますのでおすすめです。
ぜひゲーム作りに挑戦してみてくださいね!